三刺激值XYZ转换色品坐标xy算法:
- x=X/(X+Y+Z)
- y=Y/(X+Y+Z)
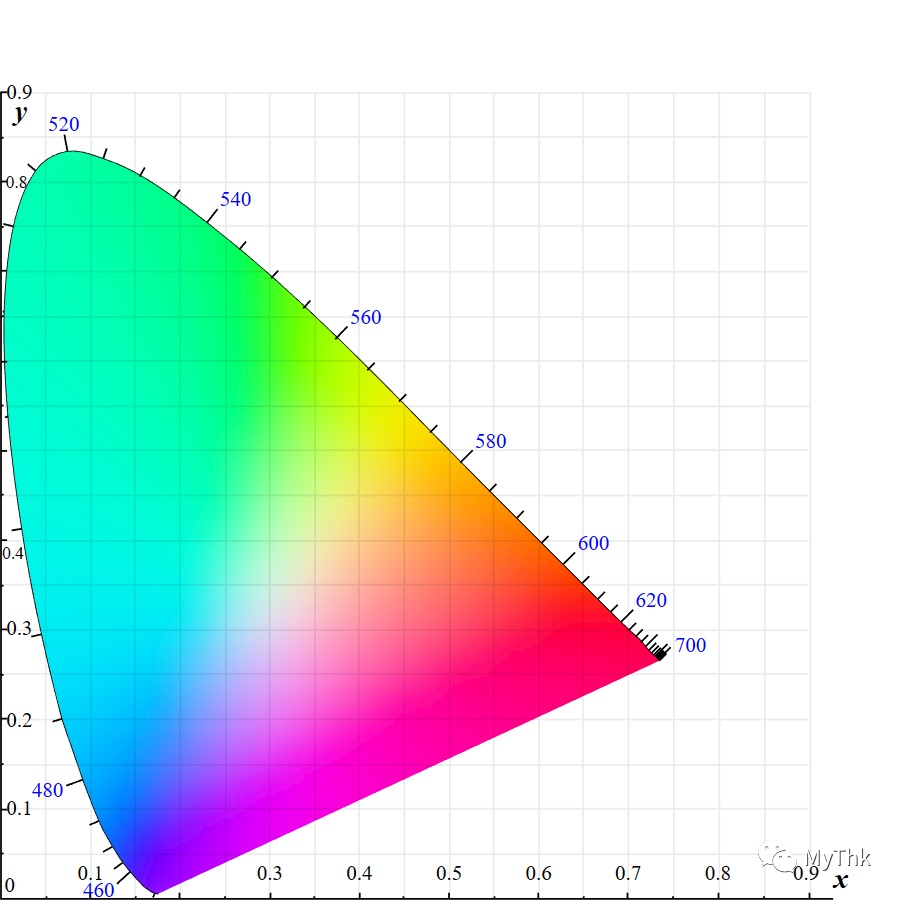
色品坐标图

SVG
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="600" height="525.8">
<defs>
<path id="border" d="M150,473C147,473 145,471 142,469C135,462 129,455 124,446C121,441 118,436 116,431C113,424 110,416 107,408C103,396 99,385 95,373C86,339 77,298 72,264C66,226 61,179 62,141C63,118 65,81 80,60C84,54 91,50 98,49C105,48 112,51 118,53C140,60 160,76 178,90C236,135 287,191 339,243C360,264 380,284 401,305C409,313 417,321 426,329C428,332 430,334 433,337C434,337 434,338 435,339C435,339 436,340 436,340" />
</defs>
<clipPath id="clipborder">
<use xlink:href="#border" />
</clipPath>
<use stroke="black" stroke-width="1" fill="none" xlink:href="#border" />
<g clip-path="url(#clipborder)">
<filter id="blur">
<feGaussianBlur stdDeviation="0.5" />
</filter>
<image width="27" height="28" filter="url(#blur)" xlink:href="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABsAAAAcCAIAAAAfs1O6AAAAAXNSR0IArs4c6QAAA7tJREFUeF591cuKHFUYwPH/d+rUpaenZ5JMLkaMuBAJQly5EeJCtz6M+AC+khvxIbIw4AVMAsEQJ5kkM+mpnumu7rqdz65zOHQxgvCnqCqoX38f1XQL+gsALTRQwwYquIRzOIHH3/HkM/gQbsF1uKbMlKljryfvyDpsS9JgtrVIi0UNgCQwzsYywMS7KVhIdci6oaTDxCSIkACgEbpSGkV/raShwPVe9FCIJn48muB1346LM4aLUBwwcF40DdKAP5r4cETHXBSTEZ/5AdMe25F4a8SNZ8T+t6uikoXCgHE0qaEOxyjuUB0vl43FFPJtSu5I4/s1NSZyxBODBiimV7ic8MqjmPVerDEbZAOjYzgJECgIoODAoxEhDlgohSNvd5ysI9dAqMWgCTpeOUOj5Z0jHuYcTpRtRUdaY9eYakgqqAaXyrceMuNliSv7im0Zk5t8co2vpnw67Ska0jVmNcQSWQ2xrdqhCT9+DwZklwiAOGge4h6Qf0xx1x3caPYmyxO7wFx6bumttW/jq2EziD9E0SAmnCOAIt3XmPtbUfM7XX6wKrJylsyPWSAXEMTqKmpxFkAUHDpGFeoPSI6or7v9WV1kl2JKlUXC+Z8sy0Gpfa2vC4UXAqh6IkEckgwZ8wC9w+wmzfV2NblMkrKVsqHsKYXF31THnov1Xuyx9BaIa/pIMT2afm7y2/RHrp1VF+l5I/OVzNect5z3LISLnNVz2gDtilsDeBS8C+I+Qm+i19omnztzNpWzKfN93teUHaWjhDJl/gTHOEtnxyAICio4ua1y4HRSrZN3Be9yTgvOJsy3bsu840x5Ba9n0EdPwVm6BAiKvyP0hla+rc2Bo2jVLFveWN5kbN3TCWcbThtetTwXmELnC2jvxdaAh0KdUAuV3Ktkr8XWjguj7ywnGW+35RwX/NGA8VzrC2IXxSbxInQ7jnO5sSKvMRWUom8TfW35J5VHGW4K5r9fnCj2diCAXmiFmoFbyL0TZhuyFeYSPYVjw++WNwXsg0ACqa8NXRENQMtAr+FCOOX+a/ZW2BI5hWeiT42SCYXSCRpQXwM20MTFDWuGKmEJC+E9vOTWS4pn2F/V/AxPcSRKqmThNxeK/8myFoANrIQS3sJfHL6geEwBFgUUo7tNs/hFAST+URroIPFbV16s4IIw4Bc/cQsOIQcTn1QS9QsKveIEBUaoQBK3rhi6JAzIb3wJRzCFDDUAKEIYE+tLNc7rS8MxZFkCccAXfPOIuzCDHLVxRkXUbxdQoSdOSlwiZv4FiZsWgB+yll0AAAAASUVORK5CYII=" transform="translate(36,35.8) scale(16)"> </image>
</g>
<path d="M147.8,473.2l-1,2M133.7,460.6l-7.4,6.8M129.4,455.4l-4.8,3.5M123.5,446.2l-5.2,3M116.1,431.3l-5.5,2.5M106.7,407.9l-9.4,3.4M95.2,373l-5.8,1.7M83.2,324.8l-5.9,1.3M72,264.5l-5.9,0.9M64.2,200.1l-2,0.8M62,140.5l-1,-0.2M67.1,91.7l-5.8,-1.5M79.9,60l-4.6,-3.9M98,48.9l-1.8,-9.8M118.5,52.8l1.9,-5.7M139.2,63.2l3,-5.2M158.8,75.6l3.4,-4.9M177.6,89.6l6.2,-7.9M196.1,104.9l3.9,-4.5M214.4,121.3l4,-4.4M232.7,138.5l4.1,-4.4M251,156.1l7,-7.2M269.3,173.9l4.2,-4.3M287.4,191.8l4.2,-4.3M305.1,209.5l4.2,-4.3M322.4,226.7l7.1,-7.1M338.9,243.1l4.2,-4.3M354.5,258.6l4.2,-4.3M368.7,272.8l4.2,-4.2M381,285.1l7.1,-7.1M391.9,295.9l4.2,-4.3M400.9,304.8l4.2,-4.3M408.2,312.1l4.2,-4.2M414.1,317.9l7.1,-7.1M418.7,322.6l4.2,-4.3M422.5,326.3l4.2,-4.3M425.6,329.4l4.2,-4.2M428.1,332l7.1,-7.1M430.2,334l4.2,-4.3M431.7,335.5l4.2,-4.2M432.9,336.7l4.2,-4.2M433.7,337.5l7.1,-7.1M434.3,338.1l4.2,-4.2M434.8,338.6l4.2,-4.2M435.2,339l4.2,-4.2M435.5,339.3l7.1,-7.1M435.8,339.6l4.2,-4.2M436,339.8l4.2,-4.2M436.1,339.9l4.2,-4.2" stroke="black" stroke-width="1" />
<!-- grid -->
<path opacity="0.08" stroke="black" stroke-width="1" fill="none" d="M85.5,475.5l0,-460.8M111.5,475.5l0,-460.8M136.5,475.5l0,-460.8M162.5,475.5l0,-460.8M188.5,475.5l0,-460.8M213.5,475.5l0,-460.8M239.5,475.5l0,-460.8M264.5,475.5l0,-460.8M290.5,475.5l0,-460.8M316.5,475.5l0,-460.8M341.5,475.5l0,-460.8M367.5,475.5l0,-460.8M392.5,475.5l0,-460.8M418.5,475.5l0,-460.8M444.5,475.5l0,-460.8M470.5,475.5l0,-460.8M496.5,475.5l0,-460.8M522.5,475.5l0,-460.8M60.5,450.5l461,0M60.5,424.5l461,0M60.5,399.5l461,0M60.5,373.5l461,0M60.5,347.5l461,0M60.5,322.5l461,0M60.5,296.5l461,0M60.5,271.5l461,0M60.5,245.5l461,0M60.5,219.5l461,0M60.5,194.5l461.4,0M60.5,168.5l461,0M60.5,143.5l461,0M60.5,117.5l461,0M60.5,91.5l461,0M60.5,66.5l461,0M60.5,40.5l461,0M60.5,15.5l461,0" />
<!-- axis -->
<path stroke="black" stroke-width="1" stroke-linecap="square" fill="none" d="M60,15l0,461l475,0M86,476l0,-1M111,476l0,-3M137,476l0,-1M162,476l0,-3M188,476l0,-1M214,476l0,-3M239,476l0,-1M265,476l0,-3M290,476l0,-1M316,476l0,-3M342,476l0,-1M367,476l0,-3M393,476l0,-1M418,476l0,-3M444,476l0,-1M470,476l0,-3M496,476l0,-1M522,476l0,-3M60,450l1,0M60,425l3,0M60,399l1,0M60,373l3,0M60,348l1,0M60,322l3,0M60,297l1,0M60,271l3,0M60,245l1,0M60,220l3,0M60,194l1,0M60,169l3,0M60,143l1,0M60,117l3,0M60,92l1,0M60,66l3,0M60,41l1,0M60,15l3,0" />
<g font-family="Nimbus Roman No9 L, Times, serif" font-size="12" stroke="none">
<g fill="blue">
<text x="124.9" y="474.7" text-anchor="end">460</text>
<text x="95.5" y="418" text-anchor="end">480</text>
<text x="95.9" y="37.1" text-anchor="middle">520</text>
<text x="185" y="80.1" text-anchor="start">540</text>
<text x="259.4" y="147.5" text-anchor="start">560</text>
<text x="330.9" y="218.2" text-anchor="start">580</text>
<text x="389.5" y="276.6" text-anchor="start">600</text>
<text x="422.5" y="309.4" text-anchor="start">620</text>
<text x="445" y="335" text-anchor="start">700</text>
</g>
<g fill="black">
<g text-anchor="middle">
<text x="65" y="472">0</text>
<text x="111.2" y="465">0.1</text>
<text x="213.6" y="465">0.3</text>
<text x="264.8" y="465">0.4</text>
<text x="316" y="465">0.5</text>
<text x="367.2" y="465">0.6</text>
<text x="418.4" y="465">0.7</text>
<text x="469.6" y="465">0.8</text>
<text x="520" y="465">0.9</text>
<text x="540" y="470" font-style="italic" font-weight="bold" font-size="16">x</text>
</g>
<g text-anchor="end">
<text x="78" y="428">0.1</text>
<text x="78" y="378">0.2</text>
<text x="78" y="325">0.3</text>
<text x="73" y="282" font-size="10">0.4</text>
<text x="75" y="70" font-size="10">0.8</text>
<text x="78" y="19">0.9</text>
<text x="75" y="31" font-style="italic" font-weight="bold" font-size="16">y</text>
</g>
</g>
</g>
</svg>